Hellohousing
Product Design
2020

Context
Renting a property can be time-consuming. Well, at least in Germany, where landlords waste a few hours on this process every week. And it's all done manually, which leads to mistakes and misunderstandings.
The tenants aren't happy either. They can't see how their bills are calculated, which is a big deal if you're sharing a house with strangers.
Fortunately, that's where Hellohousing comes in — to automate the process and bring transparency into the tenant–landlord relationship.
I had about two weeks to turn this pitch into a state-of-the-art prototype that's ready for the development handoff and customer demo.

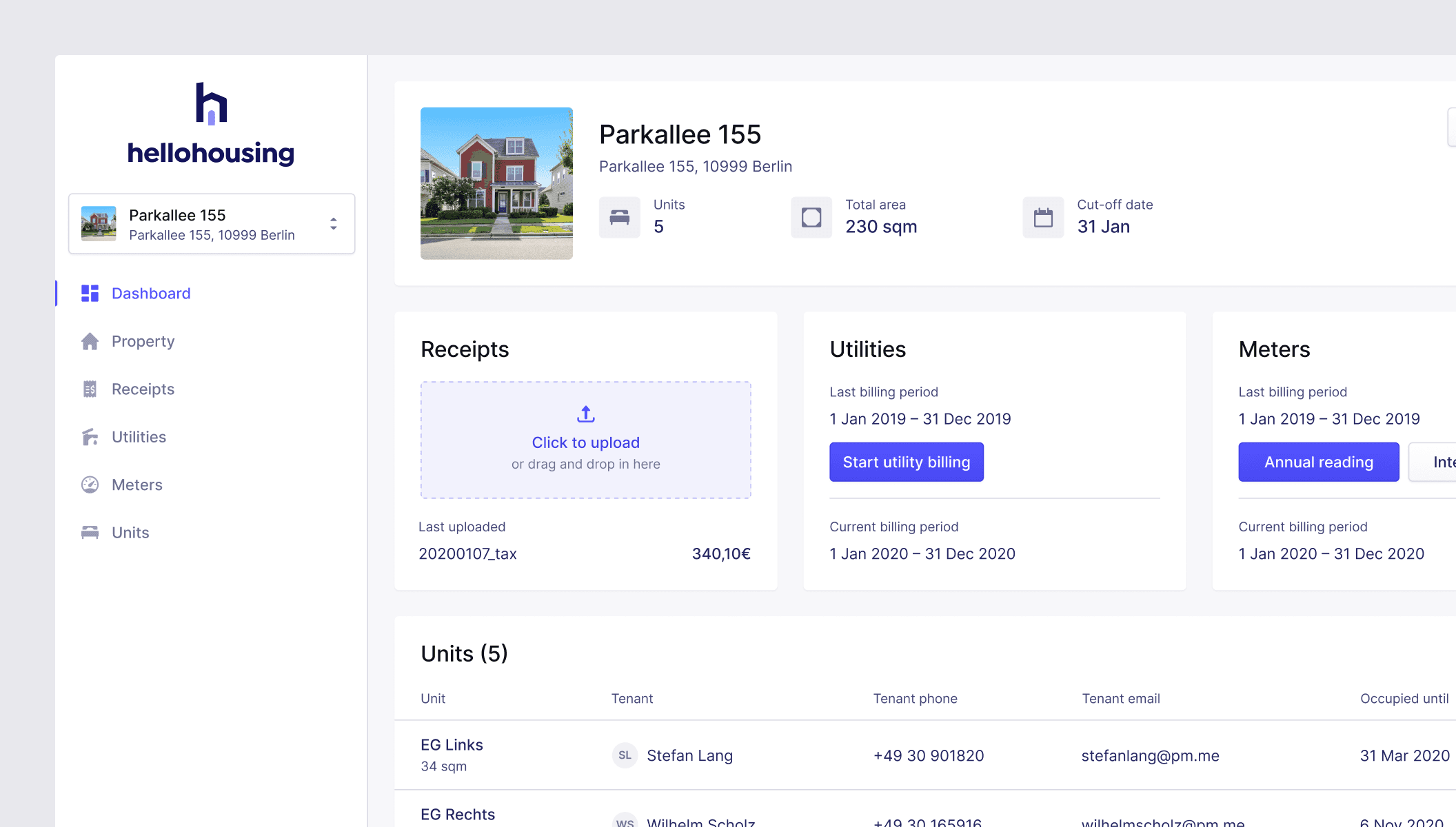
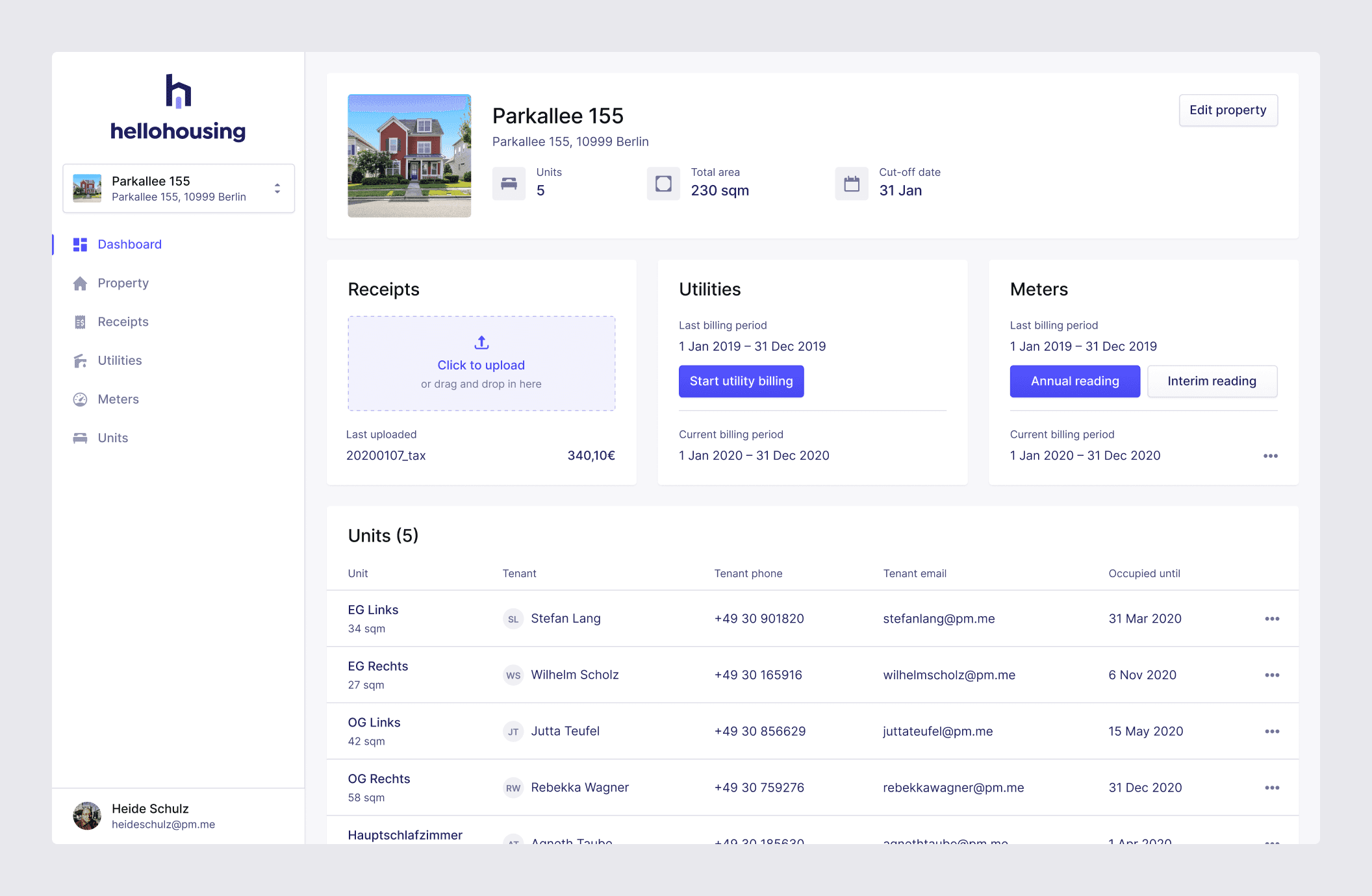
Everything's in place
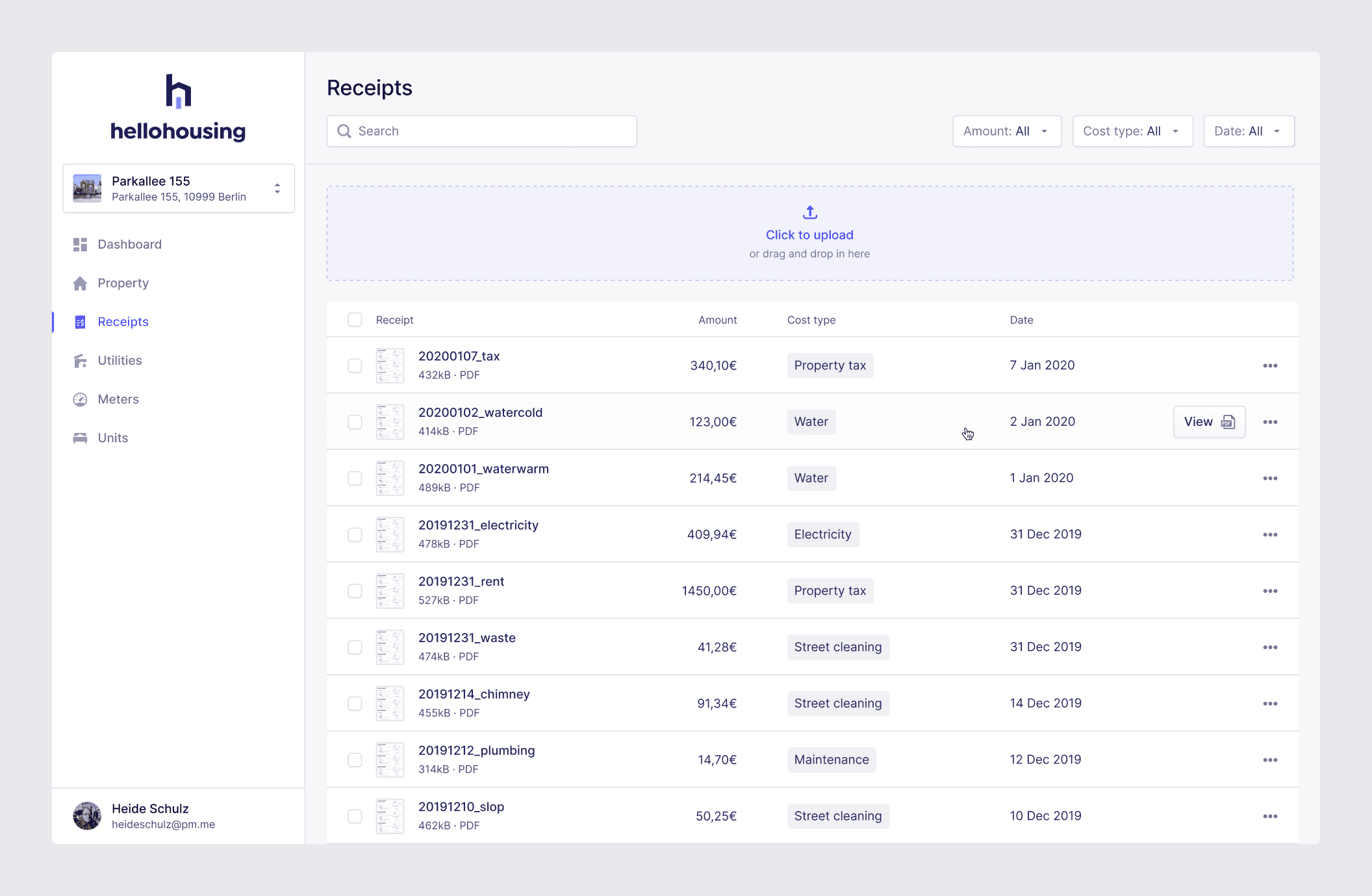
Say "tschüss!" to chaotic spreadsheets and unencrypted notes. With Hellohousing, everything about your properties and tenants lives in a single place. It sounds basic, but it's already such a relief for landlords.

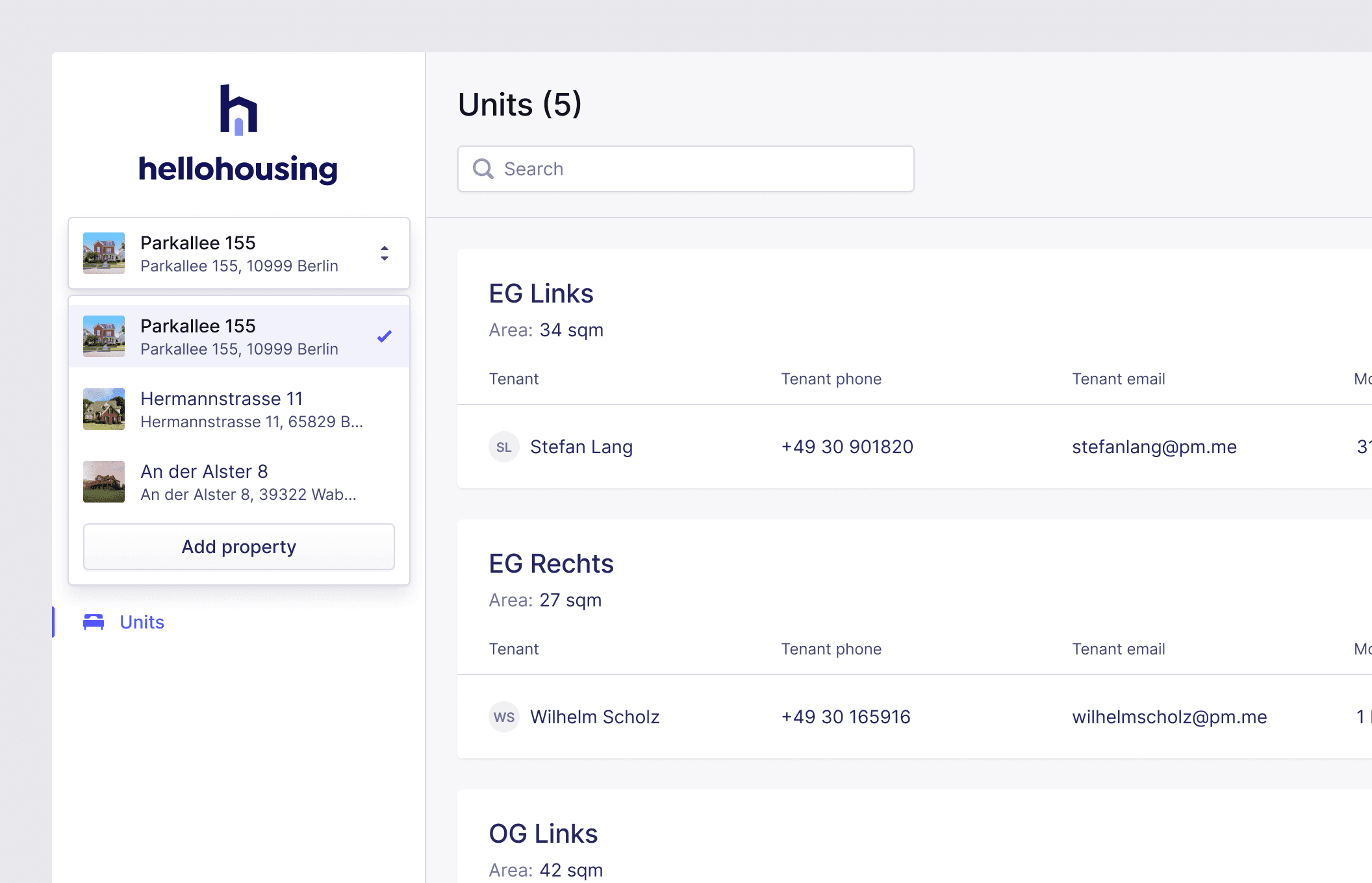
Hellohousing's users own no more than a few properties so the information architecture is fairly simple.

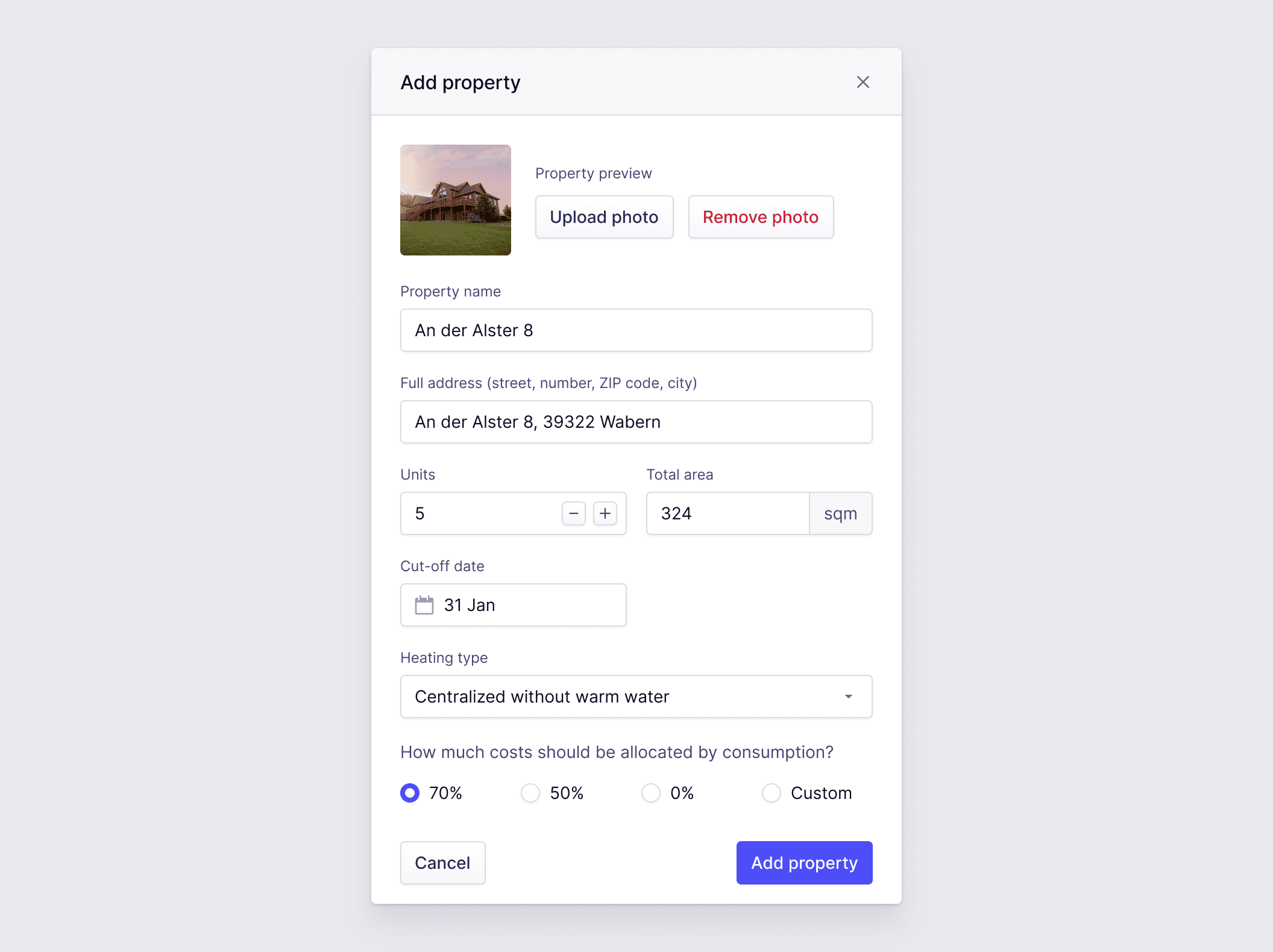
Familiar but better
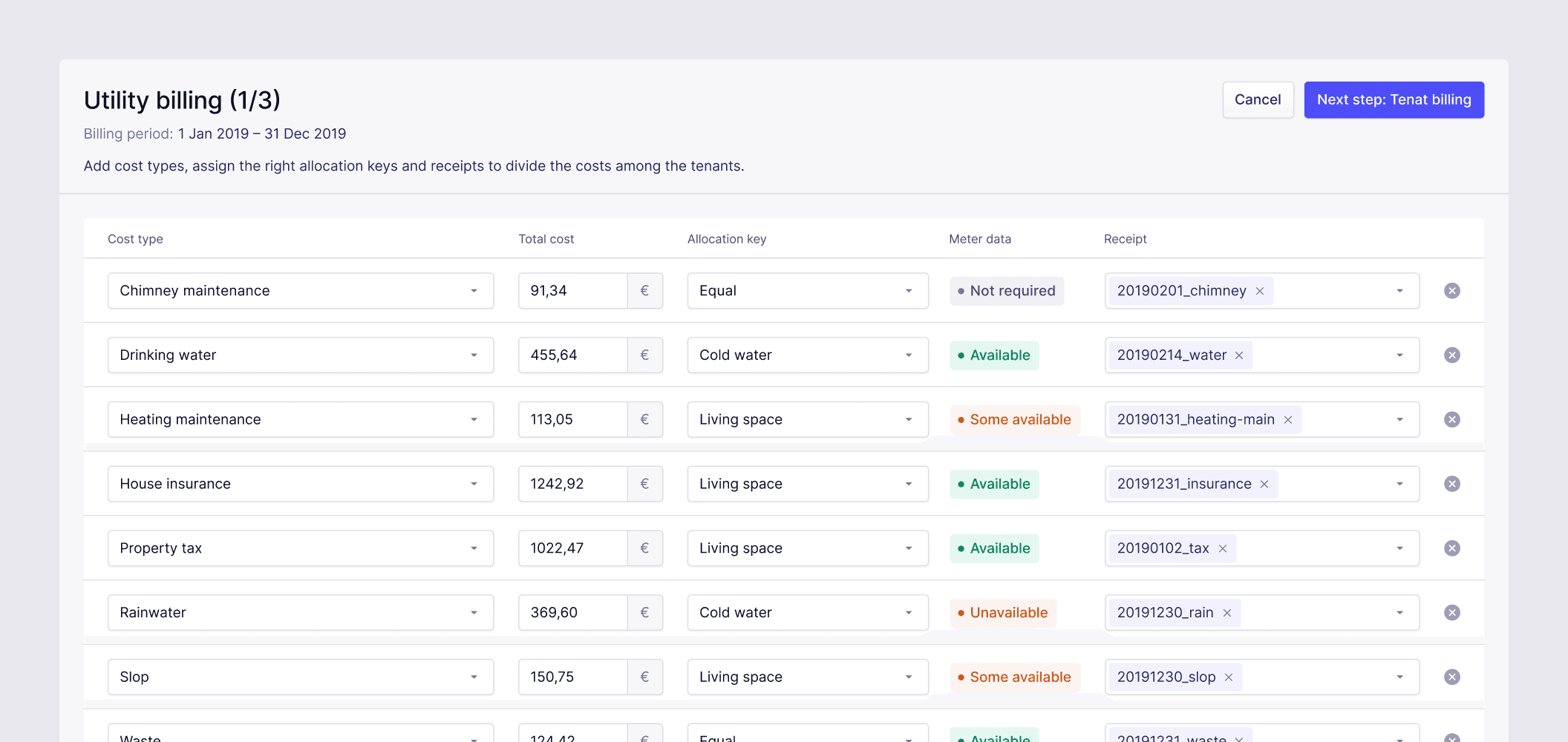
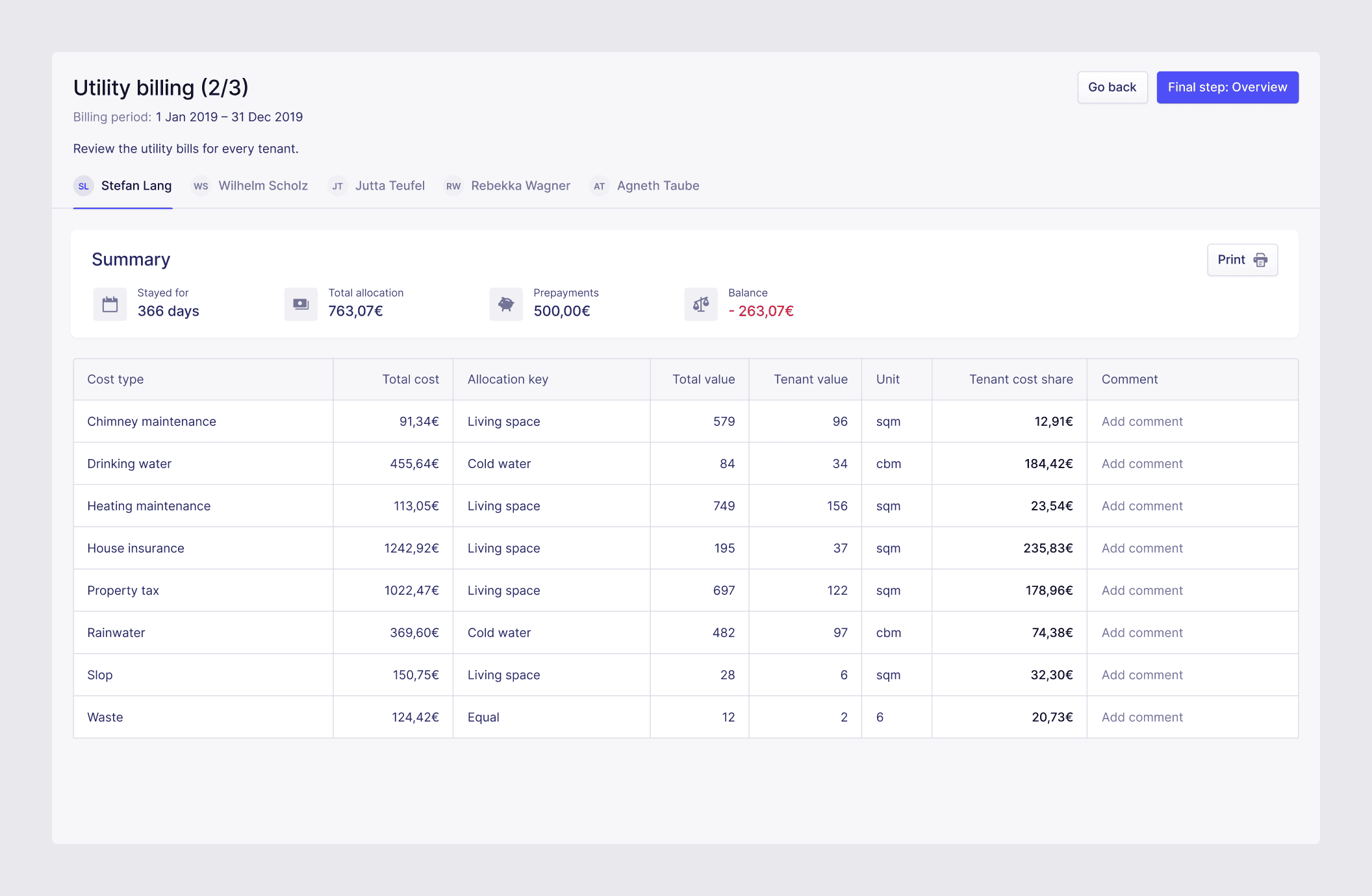
At least once a year, landlords have to record the meter readings and calculate the utility bills for all their tenants.

For these tasks, I used design patterns from tools they're familiar with so it's easy to find a way around.

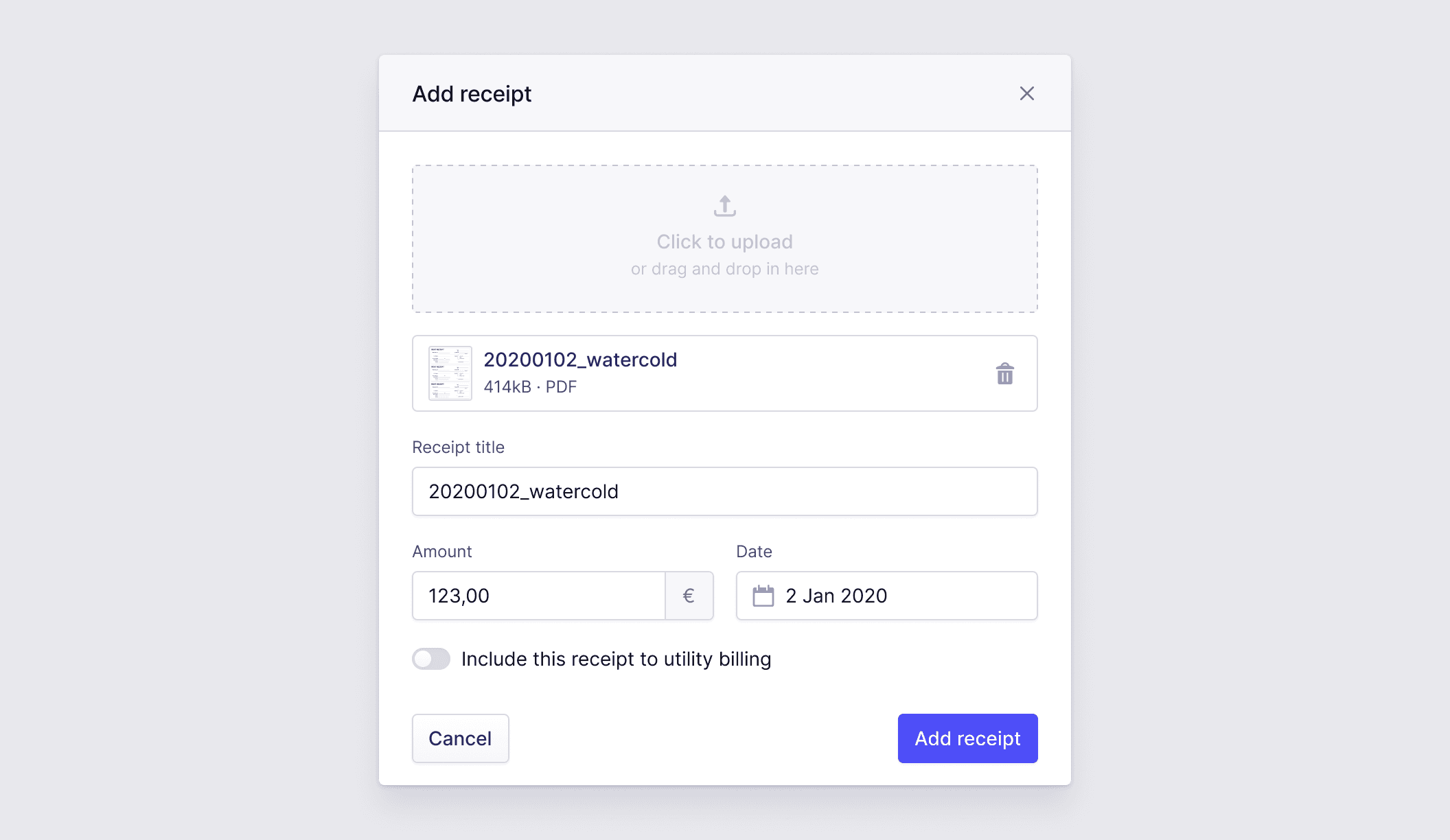
Show me the receipts
Don't try to make sense out of dozens of PDFs yourself — upload them and watch how Hellohousing generates invoices for you.


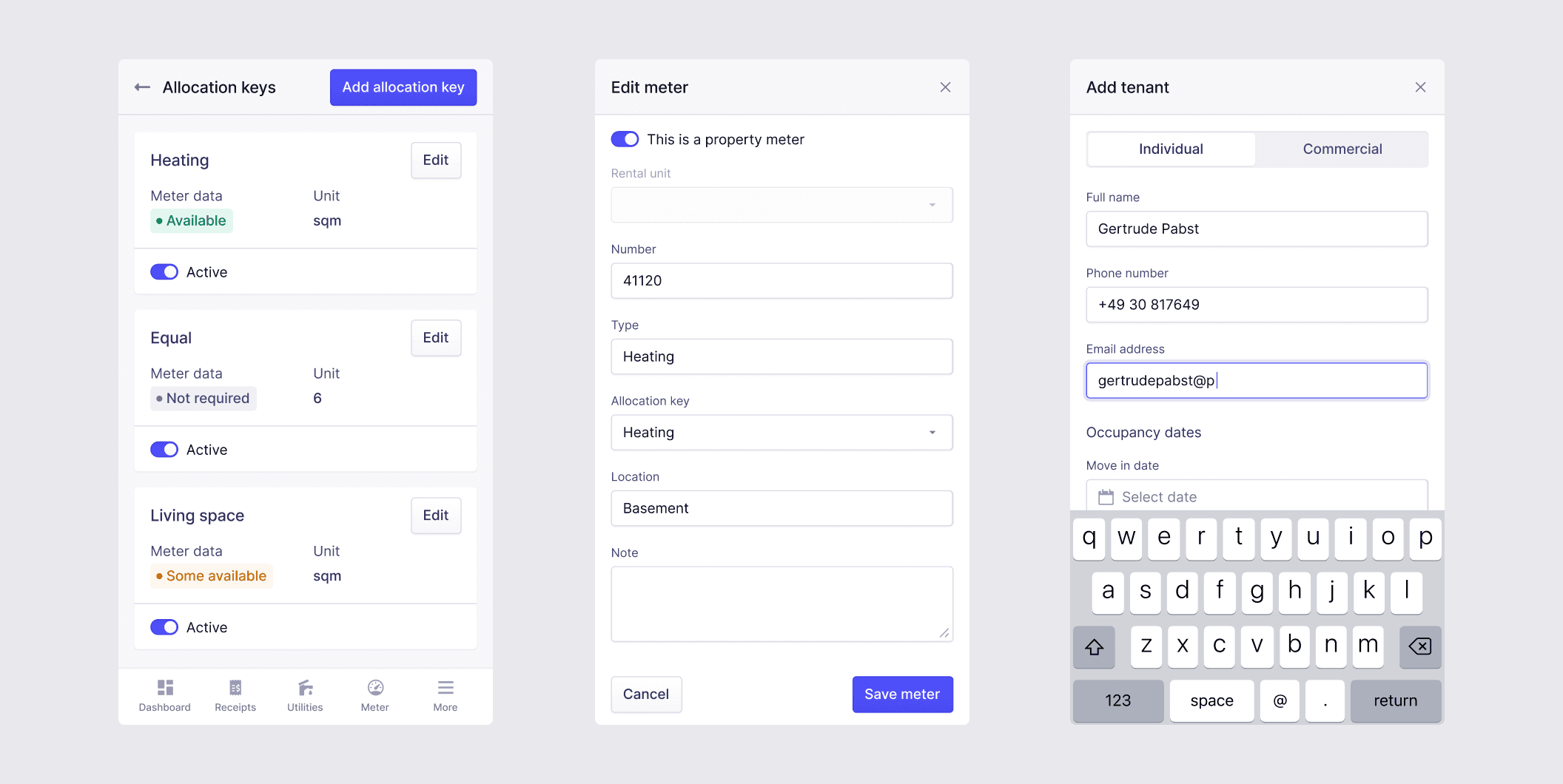
Friendly with mobile
We didn't have the luxury of creating a native mobile app, but that wasn't an excuse to not make Hellohousing accessible on-the-go.

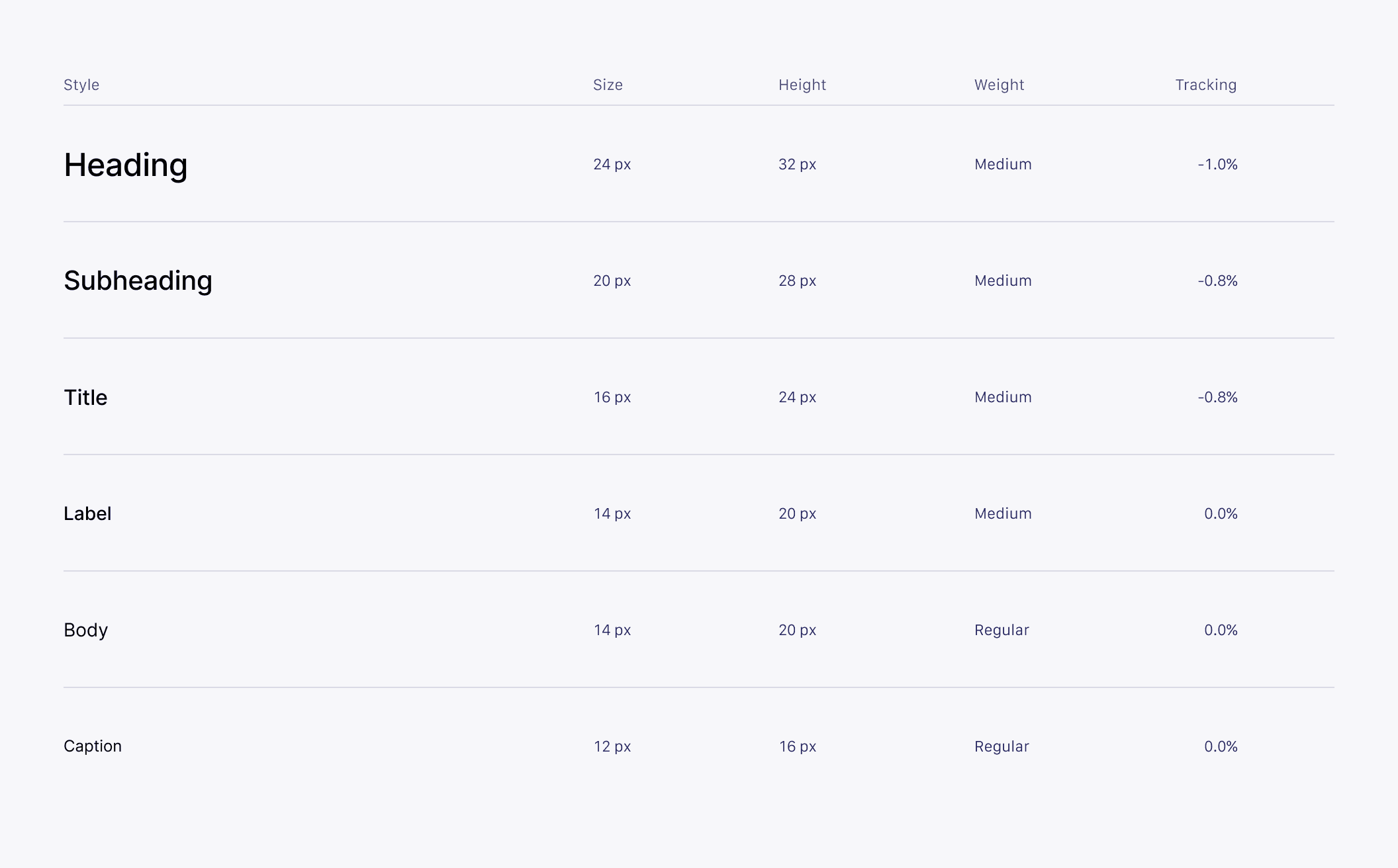
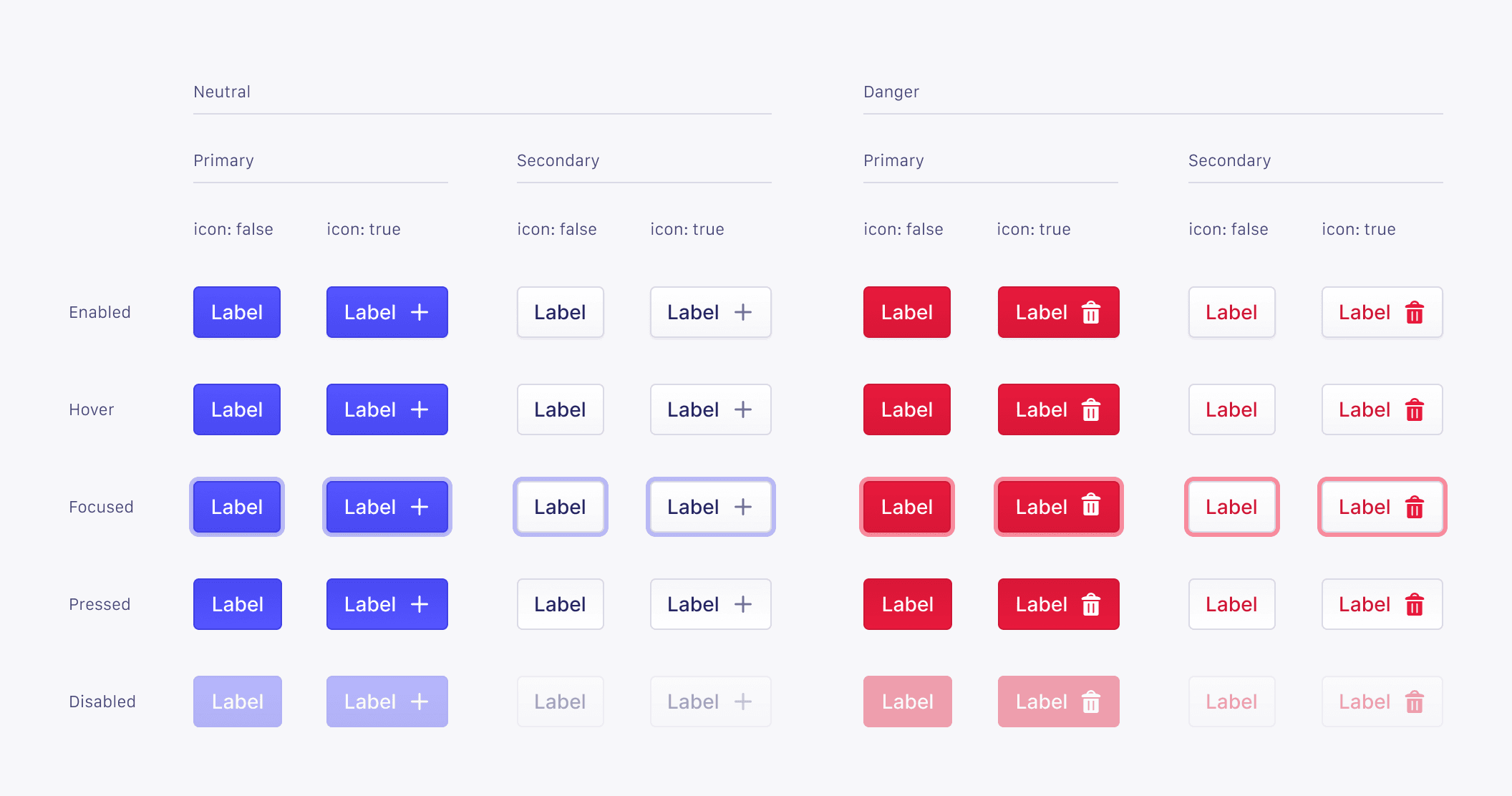
Ready for whatever's next
To make Hellohousing easy to scale in the future, I put together a library of basic components and design tokens.

It also allowed the project's stakeholders to jam on ideas themselves, and laid out the source of truth for the development team.

Credits
Shout-out to the people who also worked on this project.
Johannes Kegel